[分享]后台tabs滚动条布局和动画解析
发布于 2025-03-16 18:20:17
0
15
布局tabs滚动条无法设置右边距,因为内部盒子会占用可见试图的100宽到这里的可见视图截至可见视图外的算溢出的元素,不参与实际box的边距、大小限定。所以初始的tabs可以设置边距,而最后一个无法设置...

布局
tabs滚动条无法设置右边距,因为内部盒子会占用可见试图的100%宽

到这里的可见视图截至

可见视图外的算溢出的元素,不参与实际box的边距、大小限定。
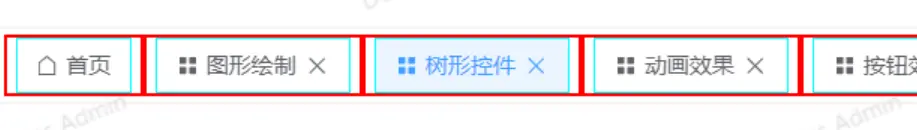
所以初始的tabs可以设置边距,而最后一个无法设置边距


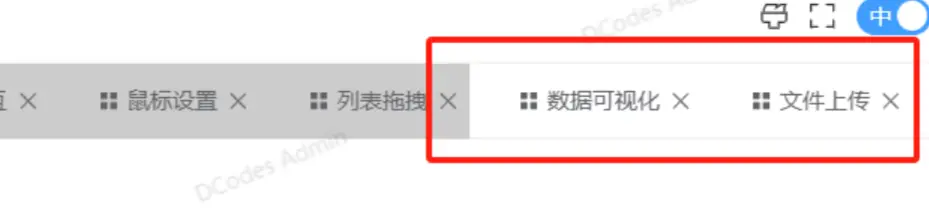
你需要用一个更大的tabs栏将实际的tabs栏套住,设置内边距

像是这样,然后配置红色的大tabs栏的内边距就可以了
滚动条添加动画效果
在这里使用到了scroll-behavior: smooth;
/* 自定义添加动画效果的 CSS 类 */
:deep(.el-scrollbar__wrap) {
/* 添加滚动动画效果 */
scroll-behavior: smooth;
}该属性可以给滚动条添加动画效果,你也可以使用js的方式添加该属性
// 通过 JavaScript 直接添加 scroll-behavior: smooth; 属性
document.querySelector('.scrollbar-with-animation').style.scrollBehavior = 'smooth';使用该属性需要注意兼容性问题,目前,scroll-behavior: smooth; 属性的平滑滚动行为受到以下主流浏览器的支持:
● Google Chrome
● Firefox
● Safari
● Microsoft Edge
然而,Internet Explorer 不支持 scroll-behavior: smooth; 属性。因此,在使用该属性时,需要特别注意向用户提供替代方案,以确保在不支持该属性的浏览器上也能够提供良好的用户体验。
评论
登录 | 注册
一个月内的热帖推荐
- 生成式人工智能是GAI还是AIGC
- SeedFoley – 字节跳动推出的端到端视频音效生成模型
- PHP的命令行扩展Readline相关函数学习
- Agent智能体如何学习新技能?
- Trae 支持哪些编程语言?
- 生成模型(Generative Models)
- 为什么音量设置最大是100,却还有许多音量增强300%的插件?
- 学习PHP弱引用的知识
- 发现有一句至理名言不错
- PHP的Mcrypt加密扩展知识了解
- LINUX下用PHP获取CPU型号、内存占用、硬盘占用等信息代码
- 在PHP中操作临时文件
- use关键字在PHP中的几种用法
- 人工智能安全(AI Security)
- 通义灵码
- seyouCMS程序需租用站群服务器的优势
- PHP的另一个高效缓存扩展:Yac
- 逻辑回归(Logistic Regression)
- OpenManus:MetaGPT团队推出的Manus开源复制版
- PHP中操作数据库的预处理语句
- 判别模型(Discriminative Models)
- 自监督学习(Self-Supervised Learning, SSL)是什么意思
- AI新名词有哪些
- AI幻觉是什么
- 强化学习中的探索与利用(Exploration vs. Exploitation)
- 跨境电商店群租用美国站群服务器
- 通义千问-Max (qwen-MAX)
- PHP的加密伪随机数生成器的使用
- 在PHP中如何为匿名函数指定this?
- 自动机器学习(AutoML)是什么意思
本组热帖
最新帖子



