[美化]7b2主题将阿里图标库引入到wordpress菜单中
发布于 2024-11-12 17:12:17
0
347
文章引入大家看到我网站首页菜单前面的图标是不是有一些心动 比wordpress默认图表库的图标好看多了 默认图标库的图标一般都是灰白色简直难看死了哈哈 今天分享给大家如何插入阿里图标库的彩色图标 阿里...
文章引入
大家看到我网站首页菜单前面的图标是不是有一些心动 比wordpress默认图表库的图标好看多了 默认图标库的图标一般都是灰白色简直难看死了哈哈 今天分享给大家如何插入阿里图标库的彩色图标 阿里图标库有什么好处呢 插入方便 图标样式多 彩色图标应有尽有 反正你用都用不完 重点还永久免费使用。
引入方法
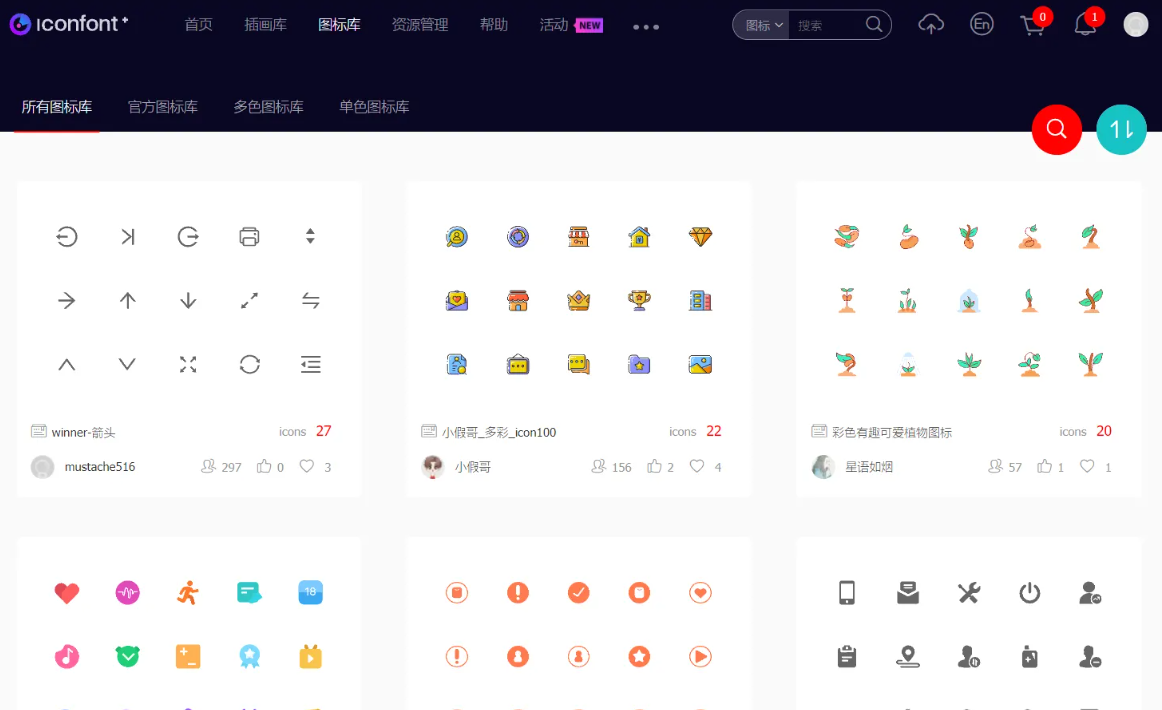
第一步:阿里巴巴矢量图标库官网 —> Github或者新浪微博登录
第二步:然后自己通过搜索框找到自己喜爱的图标并添加至购物车 —> 添加至项目 //没有项目的自己新建项目

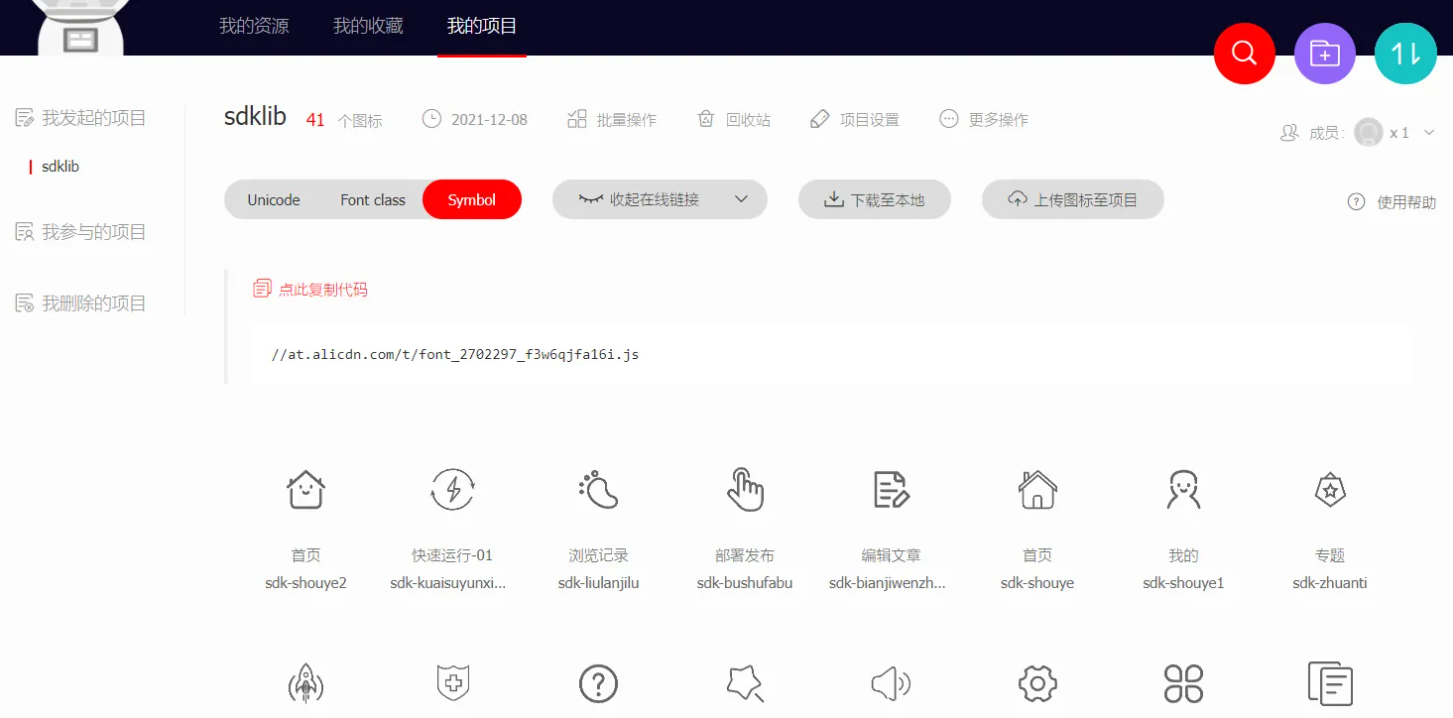
第三步:跳转到我的项目 页面(没有跳转的点击–>资源管理–>我的项目)//我的项目自己创建名字
第四步:在 我的项目 页面有一下按钮—>一般选 Symbol

第五步:点击 –> 查看在线链接(没有的的话可以点击生成链接) —>点此复制代码(代码例如下面)
//at.alicdn.com/t/font_2931246_we7ddtq72go.js第六步:引入JS代码
在当前主题设置—>自定义底部代码—>添加下面代码:(下面src=”这里是上面的JS代码,自行替换”)
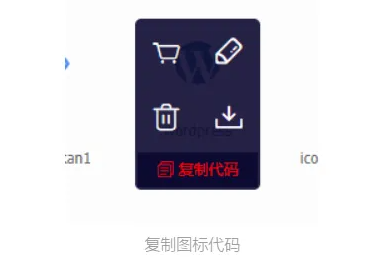
<script src="//at.alicdn.com/t/font_2931246_we7ddtq72go.js"></script>使用图标 在已经添加到你项目中查找图标并复制图标代码,然后按照下面的格式替换href="#iconxxx"中的图标代码,将代码插入到你需要显示图标的地方!
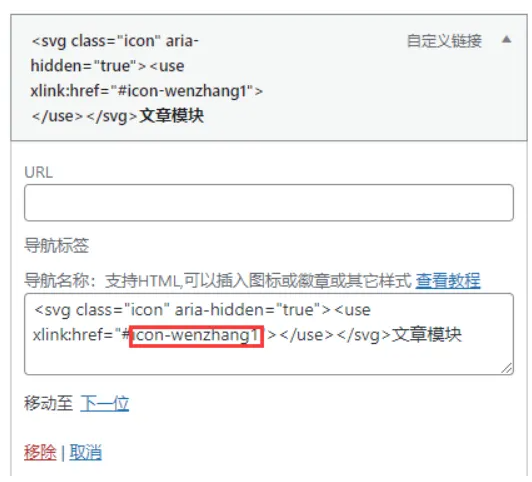
<svg class="icon" aria-hidden="true"><use xlink:href="#iconxxx"></use></svg>还是按照在导航菜单中添加图标为例:


最后我们看看效果吧!

B2需添加以下css到style.css
/*小图标*/.icon { width: 1.2em; height: 1.2em; vertical-align: -0.15em; fill: currentColor; overflow: hidden;}/*小图标结束*/评论
登录 | 注册
一个月内的热帖推荐
- Python入门攻略:数值变字符,轻松转换技巧解析
- 解锁C4D与Python编辑器:轻松实现创意与编程的完美融合
- 告别繁琐,Python编程轻松实现持久打开文件!
- Python中遇到异常,这样应对:掌握6招轻松解决异常问题,告别代码“黑屏”困扰!
- Python代码轻松创建文件夹:不存在则自动生成,告别手动烦恼
- 揭秘Python查找列表中小于特定数字的神奇技巧
- Python中“与”、“或”、“非”操作符的应用指南
- 轻松学会Python:如何高效地将布尔值添加到列表中
- 轻松掌握Python:字符串自由输入全攻略
- Python编程必备:快速掌握键盘符号输入技巧
- 揭秘Python编程:轻松绘制等边三角形的简单步骤与技巧
- 掌握Python图像滤波器应用技巧,轻松提升图片质量揭秘!
- Python脚本如何轻松编译成可执行文件?一招解决跨平台运行难题
- 掌握Python时间函数:轻松实现日期时间处理与转换技巧
- 破解Python代码,轻松识别文件中的关键段落!
- 揭秘:Python2编写手机木马病毒的风险与后果
- Python编写可爱Lopy机器人教程:轻松入门,玩转智能互动!
- 揭秘马士兵Python课程:实战派教学,零基础入门到精通,真实学员评价大揭秘!
- 轻松掌握Python的“且”运算符:一招解决逻辑判断难题
- 告别字符串空格烦恼:Python轻松实现字符串和变量去空格技巧
- 揭秘Python高效计算大规模数值的秘诀:轻松应对海量数据处理挑战
- 掌握Python中的文件夹创建与打开技巧,轻松管理你的文件库!
- 掌握Python字典转换的五大技巧,轻松将元素变为字典!
- 轻松掌握Python开方根计算:只需一行代码,解锁数学难题!
- 揭秘Python随机森林深度选择:掌握最优模型参数,提升预测准确性
- 揭秘Python自动化网页爬虫:轻松重新获取当前页面攻略
- Python螺旋线绘制技巧揭秘:轻松入门,实现创意图形创作
- 揭秘Python点云输出技巧:轻松掌握生成和导出点云文件.xyz的实用方法
- 零基础如何顺利入职Python开发岗位?掌握这些技巧,轻松开启编程生涯!
- 掌握Python数组赋值:轻松实现变量间的数据传递技巧
本组热帖
最新帖子




