[分享]详解css3系列:background属性
在css中,共有如下几个background属性
属性 | 描述 | CSS |
|---|---|---|
background | 在一个声明中设置所有的背景属性。 | 1 |
background-attachment | 设置背景图像是否固定或者随着页面的其余部分滚动。 | 1 |
background-color | 设置元素的背景颜色。 | 1 |
background-image | 设置元素的背景图像。 | 1 |
background-position | 设置背景图像的开始位置。 | 1 |
background-repeat | 设置是否及如何重复背景图像。 | 1 |
background-clip | 规定背景的绘制区域。 | 3 |
background-origin | 规定背景图片的定位区域。 | 3 |
background-size | 规定背景图片的尺寸。 | 3 |
从表格中,我们可以看出 background-clip ,background-origin和 background-size是css3中新增的属性。
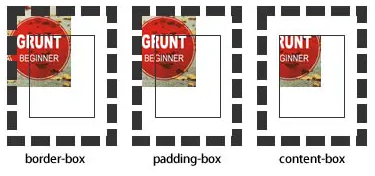
`background`-`clip`:border-box | padding-box | content-box | no-clip
用来确定背景的裁剪区域。
引擎类型 | Gecko | Webkit | Presto |
|---|---|---|---|
background-clip | -moz-background-clip | -webkit-background-clip | -o-background-clip |
注:本属性不支持IE6,7,8
一张图看懂三个属性值的区别:

background-size :[ <length> | <percentage> | auto ]{1,2} | cover | contain <br/>
`cover`: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。 背景图像的某些部分也许无法显示在背景定位区域中。<br/>
contain :把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
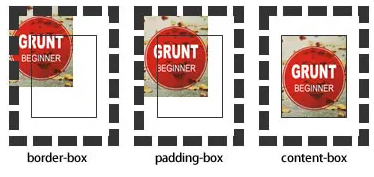
background-origin : border | padding | content 取值:border: 从border区域开始显示背景。padding: 从padding区域开始显示背景。content: 从content区域开始显示背景。


风轻y
35 天前