[教程]HTTP 请求头部的 content-disposition 字段
2024-09-11 08:40:47
0
45
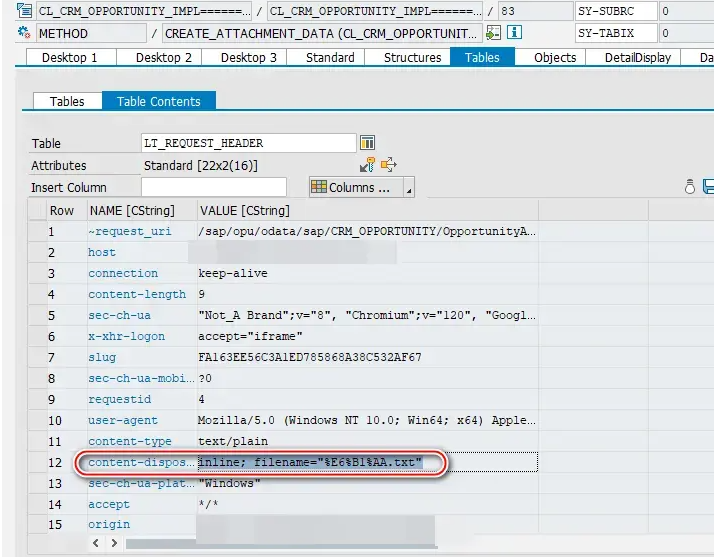
下图是 HTTP 请求中 content-disposition 头部字段的一个实际例子:

content-disposition 是 HTTP 请求头部字段之一,用于指示如何处理响应的内容以及如何呈现给用户。它主要用于在客户端中控制文件的处理方式,例如指定是否应该直接显示在浏览器中、弹出下载对话框,或者在页面内嵌显示。
该字段的语法如下:
Content-Disposition: <disposition-type> [; <parameter-name>="<parameter-value>"]其中,<disposition-type> 表示处理方式,常见的值有 "inline" 和 "attachment"。"inline" 表示应该尝试直接显示内容,而 "attachment" 表示应该提示用户下载。
如果使用 "attachment",可以通过附加参数来进一步定义文件的名称等信息。一些常见的参数包括:
"filename":指定保存文件时使用的默认文件名。"filename*":允许使用非 ASCII 字符,如 UTF-8 编码的文件名。
以下是一个示例,演示了如何使用 content-disposition 来指示浏览器下载一个名为 "example.txt" 的文本文件:
Content-Disposition: attachment; filename="example.txt"而如果希望支持非 ASCII 字符,可以使用 "filename*" 参数:
Content-Disposition: attachment; filename*=UTF-8''%e4%b8%ad%e6%96%87%e6%96%87%e4%bb%b6.txt这样,浏览器会将文件保存为 "中文文件.txt"。
通过正确使用 content-disposition,开发者可以在服务器端灵活控制文件的处理方式,从而提升用户体验。

风轻y
41 天前
签名 :
45
0
免责声明 : 用户发表言论,签名内容均为会员个人观点,并不代表花趣站长网立场!
评论
登录 | 注册
最新帖子